
デザイン設定
サイト上に表示させる画像の変更方法をご案内します。 サイト管理画面の「システム設定」>「デザイン設定」から変更していただくことができます。トップ画像設定
【トップ画像】
ログイン前に、サイトの上部に表示される画像です。
 上の画像の赤丸で囲まれた部分の画像です。
5枚まで設定することが可能で、スライドで表示されます。
【ログイン後メインメニューの背景画像】
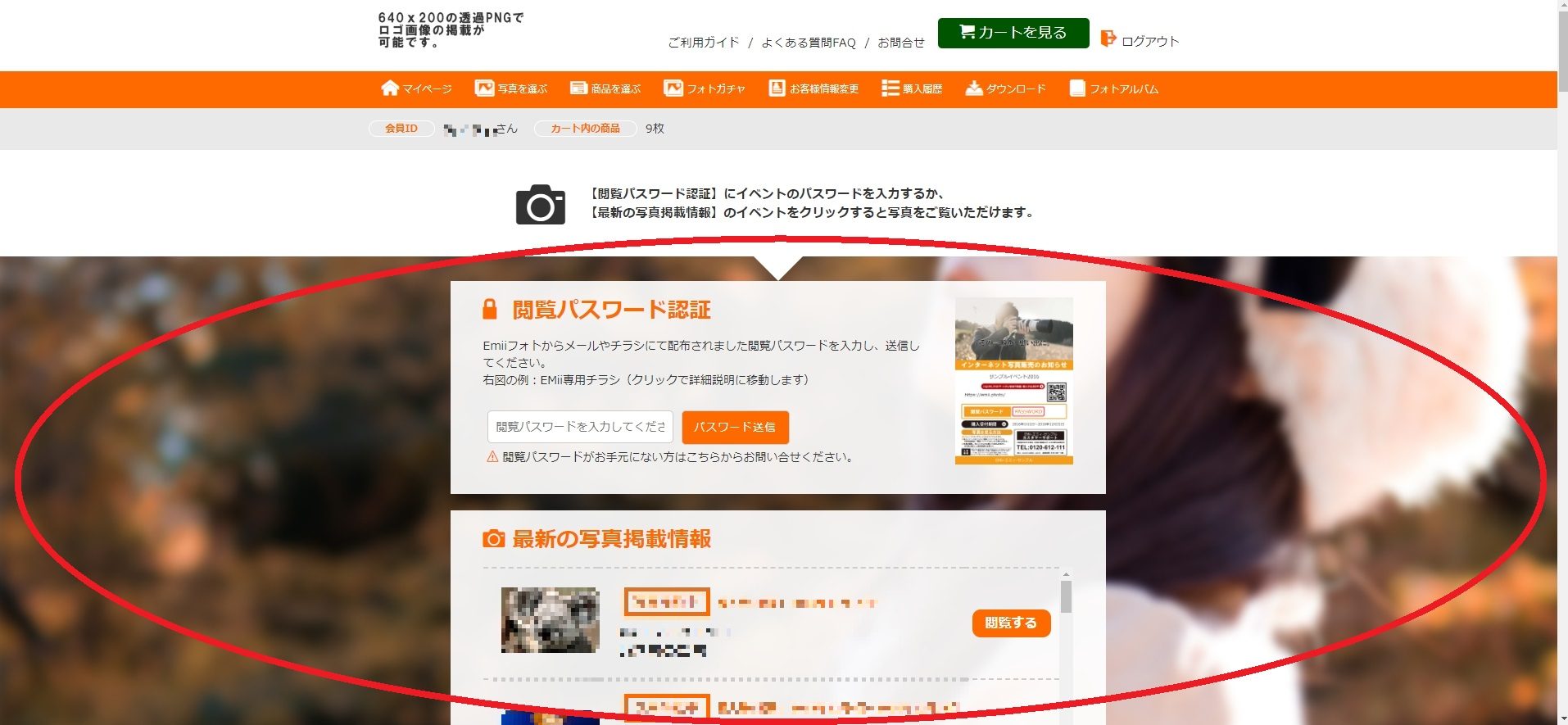
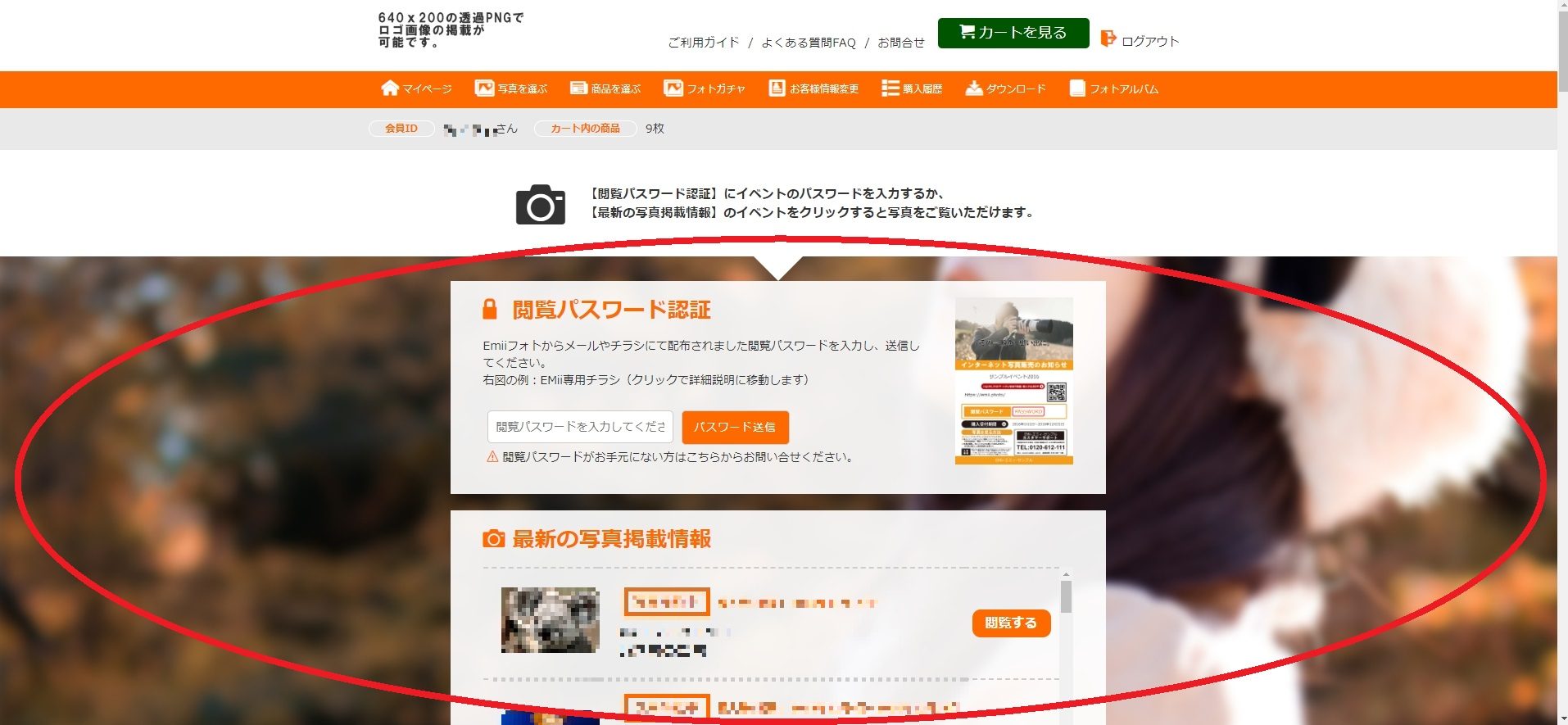
ログイン後に表示される背景画像です。
上の画像の赤丸で囲まれた部分の画像です。
5枚まで設定することが可能で、スライドで表示されます。
【ログイン後メインメニューの背景画像】
ログイン後に表示される背景画像です。
 上の画像の赤丸で囲まれた部分の背景画像です。
上の画像の赤丸で囲まれた部分の背景画像です。
 上の画像の赤丸で囲まれた部分の画像です。
5枚まで設定することが可能で、スライドで表示されます。
【ログイン後メインメニューの背景画像】
ログイン後に表示される背景画像です。
上の画像の赤丸で囲まれた部分の画像です。
5枚まで設定することが可能で、スライドで表示されます。
【ログイン後メインメニューの背景画像】
ログイン後に表示される背景画像です。
 上の画像の赤丸で囲まれた部分の背景画像です。
上の画像の赤丸で囲まれた部分の背景画像です。
ロゴ画像設定
ページの上部に表示される、サイトのロゴ画像です。
ログイン前と、ログイン後でそれぞれ設定することが可能です。
◆ログイン前
 ◆ログイン後
◆ログイン後
 それぞれ、赤丸で囲まれた部分の画像です。
それぞれ、赤丸で囲まれた部分の画像です。
 ◆ログイン後
◆ログイン後
 それぞれ、赤丸で囲まれた部分の画像です。
それぞれ、赤丸で囲まれた部分の画像です。
その他の画像設定
【サイト説明画像】
サイトについての説明文に添えられる画像です。
 【サブコンテンツ説明画像】
「サイト説明」よりもう少し細かい説明ができる部分に添えられる画像です。
【サブコンテンツ説明画像】
「サイト説明」よりもう少し細かい説明ができる部分に添えられる画像です。
 3枚、お選びください。
①が左、②が真ん中、③が右に表示されます。
3枚、お選びください。
①が左、②が真ん中、③が右に表示されます。
 【サブコンテンツ説明画像】
「サイト説明」よりもう少し細かい説明ができる部分に添えられる画像です。
【サブコンテンツ説明画像】
「サイト説明」よりもう少し細かい説明ができる部分に添えられる画像です。
 3枚、お選びください。
①が左、②が真ん中、③が右に表示されます。
3枚、お選びください。
①が左、②が真ん中、③が右に表示されます。
合成ロゴ画像設定
販売するお写真に合成する画像をお選びいただけます。
ロゴ合成機能について、詳しくはこちらをご覧ください。
表示テキスト設定
サイト上に表示される各テキストの編集ができます。 それぞれどの部分のテキストか、ご案内します。 【text_slider(01~05)】 先ほどご案内した、トップ画像の上に表示されるテキストです。 上の画像の赤丸で囲まれた部分のテキストです。
text_slider01はトップ画像①の上に、text_slider02はトップ画像②の上に、
という風に対応しています。
【text_subtitle】
【text_sub】
どのようなサイトかを説明するテキストです。
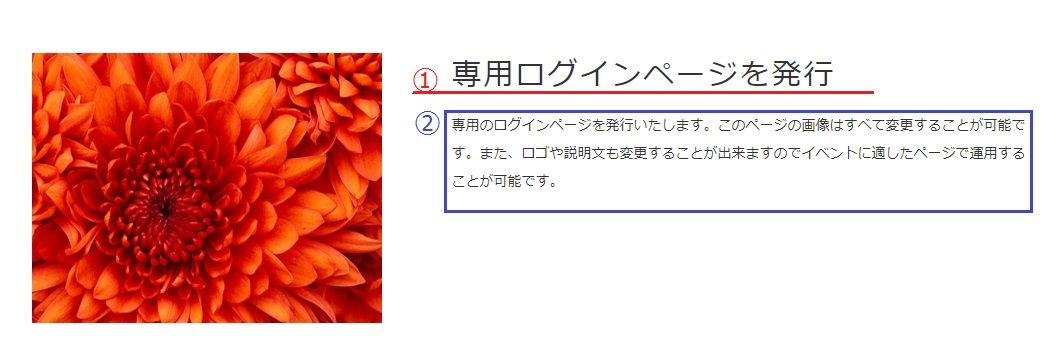
下の画像の赤い線が引かれた①の部分がtext_subtitleで、
青い四角で囲まれた②の部分がtext_subです。
上の画像の赤丸で囲まれた部分のテキストです。
text_slider01はトップ画像①の上に、text_slider02はトップ画像②の上に、
という風に対応しています。
【text_subtitle】
【text_sub】
どのようなサイトかを説明するテキストです。
下の画像の赤い線が引かれた①の部分がtext_subtitleで、
青い四角で囲まれた②の部分がtext_subです。
 【text_caption(01~03)title】
【text_caption(01~03)】
サブコンテンツを説明するテキストです。
先ほどご案内した、サブコンテンツ説明画像とセットで表示されます。
【text_caption(01~03)title】
【text_caption(01~03)】
サブコンテンツを説明するテキストです。
先ほどご案内した、サブコンテンツ説明画像とセットで表示されます。
 上の画像の赤線が引いてある部分がtext_caption(01~03)titleで、
青い四角で囲まれた部分がtext_caption(01~03)です。
「どのような写真を販売しているか」や「どのようなお支払方法が選べるか」など、ご案内したい内容をご入力ください。
サブコンテンツ説明画像①の上にtext_caption01titleが、下にtext_caption01表示されるというように、対応しています。
【name_service】
サイトのお名前です。
上の画像の赤線が引いてある部分がtext_caption(01~03)titleで、
青い四角で囲まれた部分がtext_caption(01~03)です。
「どのような写真を販売しているか」や「どのようなお支払方法が選べるか」など、ご案内したい内容をご入力ください。
サブコンテンツ説明画像①の上にtext_caption01titleが、下にtext_caption01表示されるというように、対応しています。
【name_service】
サイトのお名前です。
お客様によってはその他にも入力できる項目がある場合があります。 「これどこだ?」などご不明点があればお問い合わせください!
こんなカスタマイズも・・・
その他、- サイトの色を変えたい!
- 写真に合成するロゴ画像の位置や大きさを変えたい!
- イベントの一覧を表示したい、もしくは表示しないようにしたい・・・など、セキュリティ面でこういう対策がしたい!
- 決済システム利用料の負担割合を変更したい!


